Не смотря на то, что в Blogger достаточно много различных стандартных
виджетов, однако, одним из самых популярных является "HTML/JavaScript". Он предназначен для того, чтобы просто и быстро размещать дополнительные приложения в Blogger-блог, позволяя без труда добавить практически любой HTML, JavaScript и CSS код.
В этой статье речь пойдет о том, как добавить и использовать гаджет "HTML/JavaScript" в блоге, и как правильно разместить в нем собственный дополнительный код.
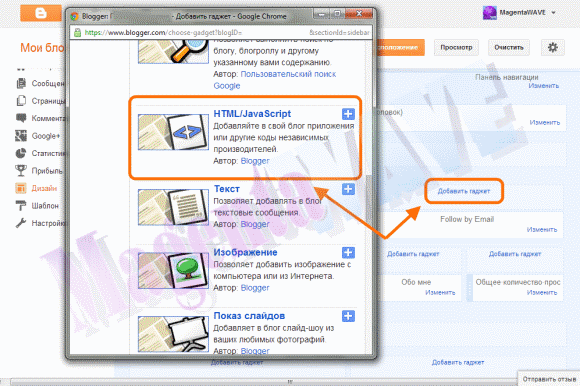
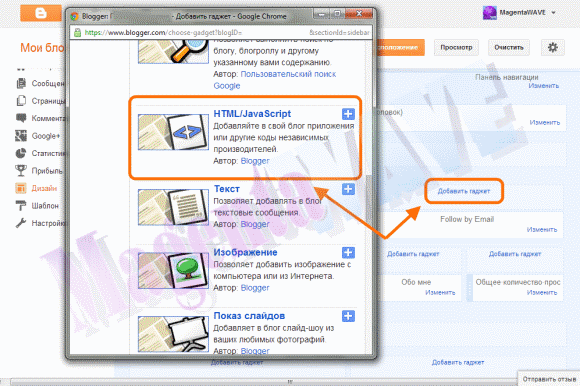
Дополнить свой блог им можно как и любым другим - из админ панели, кликнув "Добавить гаджет" и выбрать его из списка в всплывающем окне.
 Его огромнейшим плюсом, является простота использования. Если надо разместить в блоге дополнительный элемент от стороннего разработчика, добавить скрипт, стиль или простой HTML блок, не нужно "ковырять" весь шаблон, достаточно
Его огромнейшим плюсом, является простота использования. Если надо разместить в блоге дополнительный элемент от стороннего разработчика, добавить скрипт, стиль или простой HTML блок, не нужно "ковырять" весь шаблон, достаточно
просто поместить все необходимые коды в "Содержание" этого гаджета.
 Чтобы добавленные коды выполнялись на страницах блога, их необходимо правильно записывать, используя соответствующие теги:
Чтобы добавленные коды выполнялись на страницах блога, их необходимо правильно записывать, используя соответствующие теги:
Если просмотреть исходный код блога, используя инструменты разработчика в браузере, то виджет будет выглядеть так:
Он имеет стандартные селекторы .widget и .HTML, а также уникальный идентификатор - #HTML1;
Эти значения можно использовать для того, чтобы дополнительно добавить CSS к этим элементам или управлять ими с помощью JS-сценариев.
Гаджет и его содержимое возможно отображать и выполнять только на определенных страницах блога, используя теги условных операторов Blogger. Применяются они следующим образом: в HTML коде шаблона, находим нужный гаджет и оборачиваем его содержимое в желаемый тег.
Например:
На этом пока что все, по мере поступления информации статья будет дополнятся.
источник
виджетов, однако, одним из самых популярных является "HTML/JavaScript". Он предназначен для того, чтобы просто и быстро размещать дополнительные приложения в Blogger-блог, позволяя без труда добавить практически любой HTML, JavaScript и CSS код.
В этой статье речь пойдет о том, как добавить и использовать гаджет "HTML/JavaScript" в блоге, и как правильно разместить в нем собственный дополнительный код.
Дополнить свой блог им можно как и любым другим - из админ панели, кликнув "Добавить гаджет" и выбрать его из списка в всплывающем окне.

просто поместить все необходимые коды в "Содержание" этого гаджета.

В одном виджете можно размещать несколько JavaScript сценариев и таблиц CSS для разных элементов блога.
Помещенный внутри скрипт или стиль, может быть применен к любому элементу блога, не обязательно размещенному в нем же, но будет выполнен лишь после того как код гаджета будет обработан браузером.
В шаблоне, код гаджета "HTML/JavaScript" выглядит примерно так:Помещенный внутри скрипт или стиль, может быть применен к любому элементу блога, не обязательно размещенному в нем же, но будет выполнен лишь после того как код гаджета будет обработан браузером.
Вместо тега <data:content/> можно разместить содержимое, прямо в коде шаблона.
Он имеет стандартные селекторы .widget и .HTML, а также уникальный идентификатор - #HTML1;
В данном случаи, 1 - это порядковый номер добавленного виджета. При добавлении следующих, их идентификаторы будут #HTML2, #HTML3 и т.д., соответственно.
Гаджет и его содержимое возможно отображать и выполнять только на определенных страницах блога, используя теги условных операторов Blogger. Применяются они следующим образом: в HTML коде шаблона, находим нужный гаджет и оборачиваем его содержимое в желаемый тег.
Например:
На этом пока что все, по мере поступления информации статья будет дополнятся.
источник




Комментариев нет:
Отправить комментарий